目錄
Day.js 簡介


最近我發現了一個蠻實用的 JavaScript 日期處理工具:Day.js!平常大家都是怎麼處理日期的呢?記得我剛開始學程式的時候,JavaScript 內建的 Date 物件真的讓我頭昏眼花,用起來超不直覺的 😅 直到發現了 Day.js,整個程式碼變得好清爽!這個工具是一個輕量的 JavaScript 函式庫,專門用來處理日期和時間。語法簡潔又好用,而且它的體積超迷妳,核心函式庫居然只有 2kB,難怪執行效率這麼高!
Day.js 讓處理日期變得簡單,像是格式化日期、計算日期差異、解析時間字串等等,所有這些操作都變得蠻直觀了。以往可能要寫好幾行的程式碼,現在幾乎一行就搞定了。真的覺得 Day.js 是我寫 JavaScript 時的好幫手,有了它之後,再也不會因為日期處理而頭疼了!各位如果還沒試過,真的可以考慮看看喔~
主要功能與應用


Day.js 最大的優點就是它把很多常用的日期操作都簡化了,像是日期格式化、解析、操作、比較和時區處理等等,用起來超直覺!舉個例子,如果我想要將日期格式化成「YYYY-MM-DD」的格式,只需要使用 `dayjs().format(‘YYYY-MM-DD’)` 就可以輕鬆完成,真的很方便。
Day.js 也提供了很多方便的方法來操作日期,像是 `add()`、`subtract()`、`startOf()`、`endOf()` 等等。假如我想計算一個禮拜後的日期,只要用 `dayjs().add(1, ‘week’)` 就可以快速得到結果。這讓處理日期變得蠻輕鬆的,不用再寫一堆複雜的程式碼,真的是開發者的救星啊!
另外,最近我在網購時發現了一款超棒的產品,就是 SONGEN 松井 手機APP智控冷暖型移動式冷氣機 空調。它不僅功能強大,而且使用起來也很方便。如果妳對這款產品有興趣,可以點擊連結進一步了解詳細資訊哦!
實際案例分享


Day.js 真的是一個很方便的工具,特別是在實際應用上幫了我不少忙!之前在做電商網站的時候,需要計算商品促銷活動的倒數時間,我就用 Day.js 來處理。只要簡單的幾行程式碼,就能計算現在時間和活動結束時間的差異,並把結果顯示在網頁上,真的超方便了。我不用再寫一堆複雜的計算公式,節省了很多時間和精力。
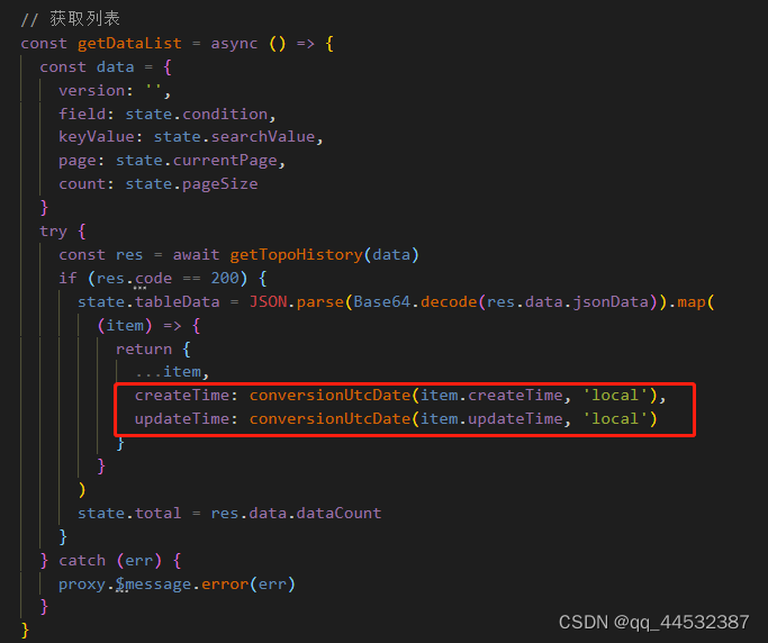
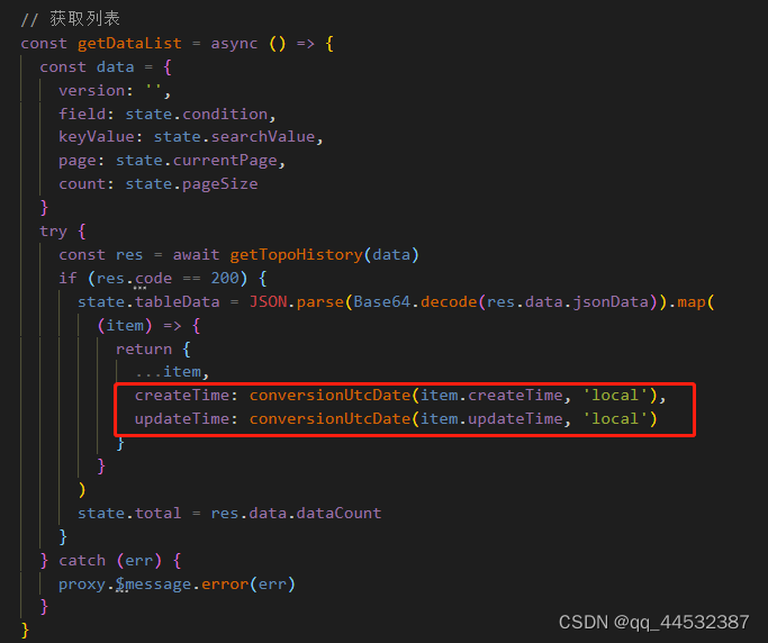
另外,有一次在開發部落格網站時,我也用到了 Day.js。那時後台的資料庫儲存的是 UTC 時間,但我希望在網頁上顯示的是台灣時間。這時候我就利用 Day.js 的時區轉換功能,輕鬆將 UTC 時間轉成台灣時間,然後用更友善的格式顯示出來,像是「幾分鐘前」、「幾小時前」或「幾天前」等等,讓讀者更容易理解文章的發布時間。小編Lily覺得這真的是一個蠻實用的功能啊!
Moment.js 是什麼?


說到 JavaScript 日期處理工具,那就不能不提 Moment.js。它是一個功能強大的 JavaScript 函式庫,專門用來處理日期和時間,讓開發者可以輕鬆地操作日期,不用再為了格式化、解析日期傷腦筋。Moment.js 提供了相當多實用的功能,例如你可以用它來解析日期字串,將其轉換為 Moment 物件,方便後續處理;也可以用指定的格式將日期資訊轉換成字串,方便顯示在網頁上。除此之外,Moment.js 還可以計算日期之間的差距,像是加幾天、幾個月甚至幾年,都能輕鬆完成。更方便的是,Moment.js 支援多種語言的日期和時間格式,涵蓋全球超過 200 個地區。不過,Moment.js 已經在 2019 年停止維護和更新了,如果想嘗試新的日期處理工具,可以考慮 Day.js 或 Luxon 等函式庫。
如何使用 day.js npm 處理 JavaScript 日期?


使用 Day.js 處理 JavaScript 日期非常簡單!它提供了直觀的 API,讓你可以輕鬆進行各種日期操作。例如,你可以使用 `dayjs(‘2023-12-25’)` 來解析日期字串,或是使用 `dayjs().format(‘YYYY-MM-DD’)` 將當下日期格式化為 `YYYY-MM-DD` 的格式。Day.js 也支援鏈式操作,讓你可以在一行代码中完成多個日期操作。例如,你可以使用 `dayjs().add(7, ‘day’).format(‘YYYY-MM-DD’)` 來取得一周後的日期,並將其格式化為 `YYYY-MM-DD` 的格式。除了基本的操作之外,Day.js 還提供了許多實用的方法,例如計算兩個日期之間的差異、驗證日期、以及處理時區等等。它的體積小、效能高,而且語法簡潔易懂,非常適合用於各種 JavaScript 應用程式。
網友評論與反饋


說到 SONGEN 松井 手機APP智控冷暖型移動式冷氣機,我可是做了不少功課呢!在PTT上查了一下,發現蠻多人推薦的耶~像是網友「夏天怕熱貓」就說:「自從有了它,在家工作都不用怕熱到融化啦!」,還有網友分享說 APP 控制功能超方便,根本是懶人救星!超適合我這種懶人使用。
不過,也有一些人提到冷氣運轉時的聲音有點明顯。例如,「冰塊西瓜」就建議:「如果對聲音比較敏感的人,建議還是實際去店面聽聽看比較好喔!」看來每個人的感受真的不太一樣。
SONGEN 松井 手機APP智控冷暖型移動式冷氣機的評價蠻兩極的,大家可以再多多參考其他網友的使用心得,評估看看是不是真的適合自己囉!小編Lily建議大家在購買前一定要慎重考慮,這樣才不會後悔呢。如果有興趣,可以點擊連結查看更多商品資訊唷。
喜歡我的心得分享嗎?如點選我的連結購買,我也會分到一點點利潤喔!😄